Zveřejněno: 3. 4. 2018
Co je to bitmapa, jsme si popsali v minulém článku. Teď je čas se podívat aspoň trochu na zoubek vektorům alias křivkám. Jak nejlépe je vystihnout? Začněme tím, že bitmapy kreslím ve Photoshopu a vektorové ilustrace v Illustratoru. Vektory nejsou tvořeny jednotlivými čtverečky jako bitmapa, ale jsou definovány matematicky. Pokud vám to přijde divné, čtěte dál.
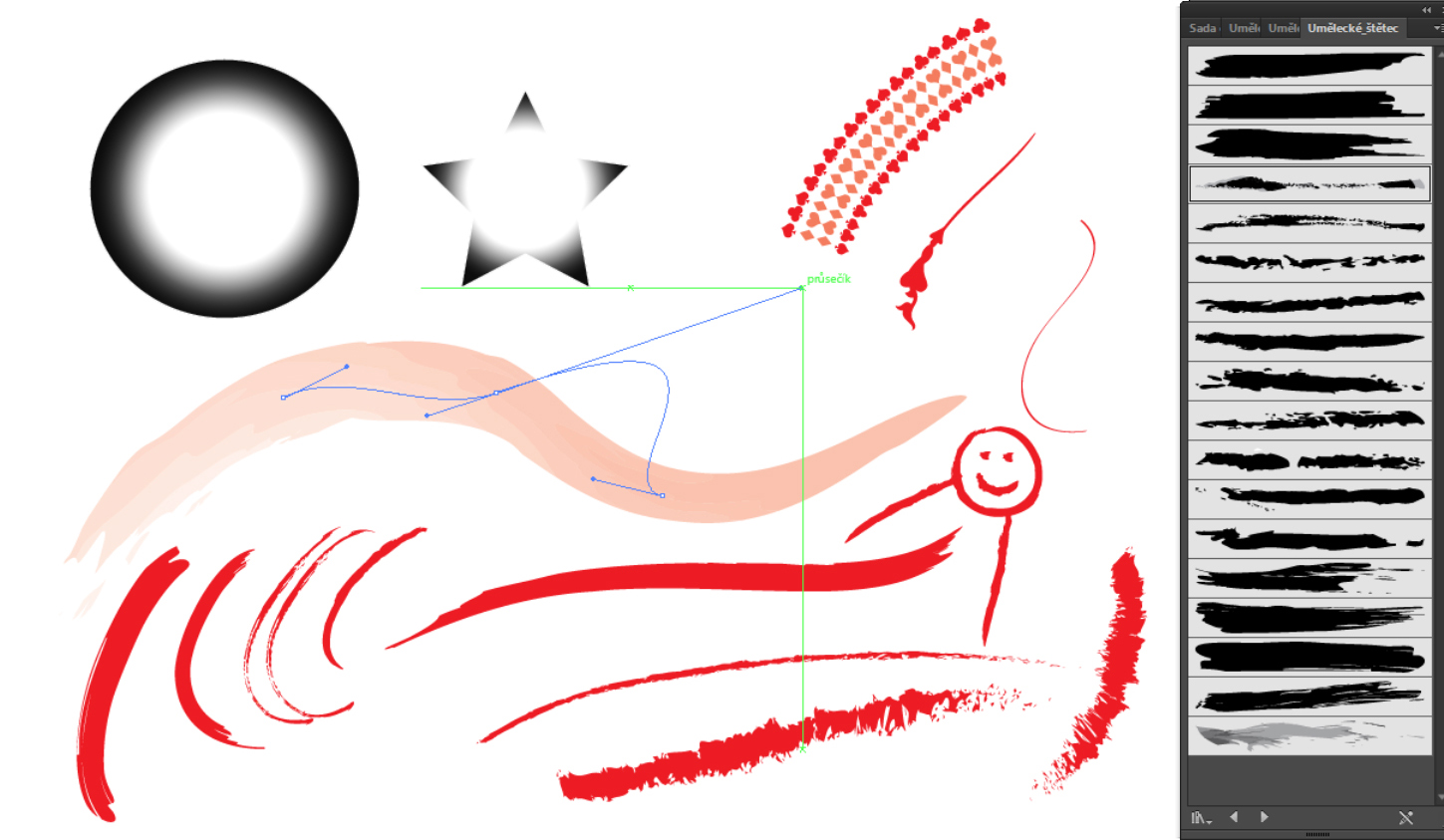
Když jsem se poprvé setkala s vektory, koukala jsem na to jak jelen. Kamarádka mi vysvětlovala, že tam jsou kotevní body a z nich se táhnou hejblátka – takové páčky. No a já za to tahala na jednu stranu, na druhou a pak se to smršťovalo, roztahovalo a zakřivovalo. Nejdřív úplně nekontrolovatelně, ale pak jsem pochopila, čím je potřeba hýbnout v té které situaci. Musím tedy říct, že pro kreslení jako takové to chce cvik, protože když chcete linku upravit na papíře nebo i ve Photoshopu, vezmete gumu! Tady začnete s linkou tahat a smýkat, posouvat body a zmenšovat nebo zvětšovat šířku už jednou nakreslené stopy. Zpočátku je to trochu na budku 🙂
Je to celé takové„podivné“ z toho důvodu, že jde vlastně o geometrii. Křivky a celé tvary běží od kotevního bodu k dalšímu a jejich sklon je matematicky definován. Tím se dostáváme k velké výhodě vektorů – dají se zvětšovat teoreticky donekonečna bez ztráty kvality. Program si matematicky vyjádřené informace jen přepočítá a obrázek zvětší například na velikost obřího billboardu.

Důležitou funkcí vektorového editoru je pak vektorizace, kdy program převede například fotku v klasické bitmapě do vektorů. Podle toho, kolik navolíte barev, bude výsledek zjednodušený oproti realitě.

Když pak kliknu například do fotky převedené do vektorů, kde vektorizace proběhla v režimu „fotografie s nízkou věrností,“ objeví se všechny kotevní body, ze kterých se skládá. Těmi pak můžu dál různě hýbat, mazat je nebo přidávat další.

Malá datová velikost a možnost zvětšení bez ztráty kvality jsou velké výhody. Jako nevýhodu vnímám, že se s vektory pracuje ne zrovna intuitivně. A výsledné ilustrace mají často takový ten „dokonalý počítačový punc.“ Adobe Illustrator je tedy tak robustní a vymakaný program, že se speciálními štětci se dá kouzlit a je možné vytvořit i ilustraci, u které člověk vektory jen tak neodhalí. Docílit takového přirozeného efektu chce ale často více úsilí, než když se to kreslí v bitmapovém Photoshopu nebo klasicky na papír.
Když si do Google obrázků napíšete vector illustration, uvidíte jak různě se dá s vektory pracovat. Od jednoduchoučkých ikonických obrázků stylizovaných do jednoduchých tvarů, až po realistické obrazy často tvořené podle fotografické předlohy. Vektory pro laiky popsal ještě i moc pěkně Petr Václavek, tak můžete mrknout i tam.
Chcete se mnou zůstat v kontaktu? Přihlaste se přes formulář níže do mého newsletteru. Sdílím v něm své obrázky, inspiraci a postřehy ze života. Díky němu vám také neunikne žádný blogový článek ani nabídka obrázků, které si můžete pořídit k sobě domů.